2019年07月13日
阅读: 4227
微信小程序之页面传值
友情提醒:本文最后更新于 2396 天前,文中所描述的信息可能已发生改变,请谨慎使用。
前一段时间,公司接了一个项目,因为之前一直写H5,但是这次客户要做小程序,所以我也开始跳到小程序的坑里了,填坑之路艰辛而凄凉,所以在此记录一下小程序中的页面传值。
一. 跨页面传值
1 . 用 navigator标签传值或 wx.navigator, 比如
<navigator url="/page/component/news/detail?cms_id=15"></navigator>
这里将cms_id=15参数传入 detail 页面, 然后 detail 页面的 onload 方法内接收。
onLoad: function (options) {
this.setData({
cms_id: options.cms_id
})
},
如果需要传多个参数, 用 & 链接即可
<navigator url="/page/component/news/detail?cms_id=15&cms_name=测试一下"></navigator>
onLoad: function (options) {
this.setData({
cms_id: options.cms_id,
cms_name: options.cms_name,
})
},
2. 写入本地, 跨页面再取出来 wx.setStorage/wx.getStorage等, 小程序中对写入本地数据 封装了很多方法, 各有侧重, 这里就不多说了

# 从本地缓存中异步获取指定 key 的内容
wx.getStorage({
key: 'key',
success (res) {
console.log(res.data)
}
})
# 从本地缓存中同步获取指定 key 的内容
try {
var value = wx.getStorageSync('key')
if (value) {
// Do something with return value
}
} catch (e) {
// Do something when catch error
}
二. 页内传值
1. 设置 data-xxx 的方法来标识要传递的值

在bindtap定义的点击方法 delAddress : function(e) 中获取
var address_id = e.currentTarget.dataset.id;
2. 设置id的方法标识跳转后传递后的参数

在bindtap定义的点击方法 delAddress : function(e) 中获取
var address_id = e.currentTarget.id;
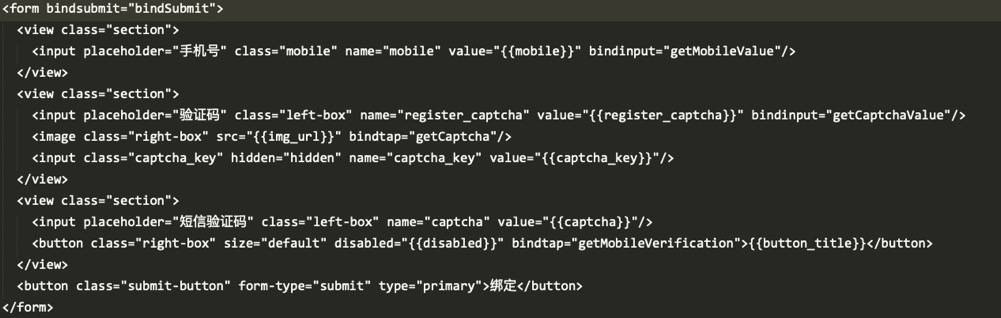
3. form表单和input输入框

bindSubmit: function(e) {
var value = e.detail.value;
var mobile = value.mobile;
var captcha = value.captcha;
}
注:可能总结的并不是很全面,欢迎补充指正。